JQGrid
JQGrid stands for JQuery Grid. It is a grid plugin for the JQuery Javascript library that provides solutions for representing and manipulating tabular data on the web. It is Ajax enabled and accepts XML / JSON / local array data sources. In-place cell editing or on-the-fly form creation to edit a record can be achieved with ease through JQGrid.
Today I will show you how to create a JQGrid in a JSP that will display various students data and how to manipulate these data using Spring and Hibernate. Also JQGrid data validation and pagination part are taken care of in this example.
Softwares / Tools
1. Spring 3.1
2. Hibernate 4.0
3. MySQL 5.5
4. JQGrid 4.3.1
2. Hibernate 4.0
3. MySQL 5.5
4. JQGrid 4.3.1
5. JDK 7
6. Eclipse Indigo Service Release 27. Apache Tomcat v7.0
Steps
- Create a Web Application project in eclipse by selecting 'Dynamic Web Project' under 'Web' in 'New Project' wizard. Name the project as 'GridApp'.
- Create two sub folders 'js' and 'css' under 'WebContent' folder. Download the jqGrid zip and place all .js and .css files into these folders respectively.
- Place Spring, Hibernate and MySQL jars in WEB-INF/lib folder.
- First, we will create the jsp mainGrid.jsp where we will display students data using JQGrid. JSP code is given below. The file is located under '/WebContent/jsp' folder.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head></head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Welcome to JQGrid</title>
<link rel="stylesheet" type="text/css" media="screen" href="../css/jquery-ui-1.8.18.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="../css/ui.jqgrid.css" />
<script src="../js/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="../js/grid.locale-en.js" type="text/javascript"></script>
<script src="../js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script type="text/javascript">
var row_selected;
$(document).ready(function(){
$("#list").jqGrid({
datatype: 'json',
mtype: 'GET',
height: 'auto',
url:'/GridApp/students',
editurl:'/GridApp/students/edit',
colNames:['Roll','First Name','Last Name','Address','Percentage','Remarks'],
colModel:[
{name:'roll',index:'roll', width:50, editable:true, editrules:{required:true,number:true,maxValue:200}, editoptions:{size:10}, formoptions:{elmprefix:'*'}},
{name:'firstName',index:'firstName', width:100, editable:true, editrules:{required:true}, editoptions:{size:10}, formoptions:{elmprefix:'*'}},
{name:'lastName',index:'lastName', width:100, editable:true, editrules:{required:true}, editoptions:{size:10}, formoptions:{elmprefix:'*'}},
{name:'address',index:'address', width:100, editable:true, editoptions:{size:10, maxlength:"60"}, edittype:'textarea'},
{name:'percentage',index:'percentage', width:70, editable:true, editrules:{required:true,number:true,minValue:1,maxValue:100}, editoptions:{size:10}, formoptions:{elmprefix:'*'}},
{name:'remarks',index:'remarks', width:100, editable:true, editoptions:{size:10}},
],
gridview: true,
toolbar: [false, "bottom"],
pager: $('#pager'),
rowNum:3,
rowList:[1,2,3],
sortname: 'roll',
sortorder: "asc",
viewrecords: true,
altRows: false,
jsonReader : {
root: "rows",
page: "page",
total: "total",
records: "records",
repeatitems: false,
},
imgpath: 'themes/basic/images',
caption: 'My JQGrid App',
onSelectRow: function(row_id){
if(row_id != null) {
row_selected = row_id;
}
}
});
$("#list").jqGrid('navGrid','#pager',{edit:true,add:true,del:true,search:false,refresh:false},
{
beforeShowForm: function(form) {$('#tr_roll',form).hide();}
},
{
beforeShowForm: function(form) {$('#tr_roll',form).show();}
},
{
}
);
});
$.jgrid.edit = {
addCaption: "Add Student",
editCaption: "Edit Student",
bSubmit: "Submit",
bCancel: "Cancel",
bClose: "Close",
bYes : "Yes",
bNo : "No",
bExit : "Cancel",
closeAfterAdd:true,
closeAfterEdit:true,
reloadAfterSubmit:true,
msg: {
required: "is mandatory or required",
number: "is a number field. Enter a valid number",
minValue: "should not be less than ",
maxValue: "should not be more than "
},
errorTextFormat: function (response) {
if (response.status != 200) {
return "Error encountered while processing. Please check the accuracy of data entered.";
}
},
afterSubmit : function(response,postdata) {
return(true,"ok");
}
};
$.jgrid.del = {
caption: "Delete Student",
msg: "Delete selected student?",
bSubmit: "Delete",
bCancel: "Cancel",
reloadAfterSubmit:true,
closeOnEscape:true,
onclickSubmit : function(eparams) {
var rowData = $("#list").jqGrid('getRowData', row_selected);
var retarr = {'roll':rowData['roll']};
return retarr;
}
};
</script>
<body>
<table id="list" class="scroll"></table>
<div id="pager" class="scroll" style="text-align:center;"></div>
</body>
</html>
Code needs a bit explanation. So let me explain this.
Here our JQGrid accepts the data in JSON format which I have specified through datatype: 'json'. The 'url' attribute specifies the url through which our JQGrid gets populated. The 'editurl' attribute specifies the url that gets invoked when we add/edit/delete data in the grid. The parts $.jgrid.edit and $.jgrid.del are used while editing/adding and deleting student data respectively. The <table id="list"...> tag is used to display the grid and <div id="pager" ....> is used to display the navigation bar. As the code shows, navigation bar is just below the grid, though you can place it anywhere.
- Next we will create Student entity .
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.Id;
@Entity
public class Student {
@Id
@Column(name = "Roll")
private Integer roll;
@Column(name = "FirstName")
private String firstName;
@Column(name = "LastName")
private String lastName;
@Column(name = "Address")
private String address;
@Column(name = "Percentage")
private Integer percentage;
@Column(name = "Remarks")
private String remarks;
public Integer getRoll(){
return roll;
}
public void setRoll(Integer roll){
this.roll = roll;
}
public String getFirstName(){
return firstName;
}
public void setFirstName(String firstName){
this.firstName = firstName;
}
public String getLastName(){
return lastName;
}
public void setLastName(String lastName){
this.lastName = lastName;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public Integer getPercentage() {
return percentage;
}
public void setPercentage(Integer percentage) {
this.percentage = percentage;
}
public String getRemarks() {
return remarks;
}
public void setRemarks(String remarks) {
this.remarks = remarks;
}
}
Field Type Null Key
---------- ----------- -------- -------
Roll int(3) NO PRI
FirstName varchar(15) YES
LastName varchar(10) YES
Address varchar(50) YES
Percentage int(2) YES
Remarks varchar(20) YES
- Apart from Student information, we have to pass some other info to JQGrid such as current page, total no of records being displayed etc. So we need to create the response object which is as follows.
import java.util.List;
import com.programnplay.jqgrid.entity.Student;
public class StudentResponse {
private List<Student> rows;
private Integer total;
private Integer records;
private Integer page;
public List<Student> getRows() {
return rows;
}
public void setRows(List<Student> rows) {
this.rows = rows;
}
public Integer getTotal() {
return total;
}
public void setTotal(Integer total) {
this.total = total;
}
public Integer getRecords() {
return records;
}
public void setRecords(Integer records) {
this.records = records;
}
public Integer getPage() {
return page;
}
public void setPage(Integer page) {
this.page = page;
}
}
- As we use Spring MVC for this topic, next we will create a controller.
import java.util.Enumeration;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import com.programnplay.jqgrid.dao.StudentDAO;
import com.programnplay.jqgrid.entity.Student;
@Controller
@RequestMapping("/students")
public class StudentController {
@Autowired
private StudentDAO stuDao;
@RequestMapping(method=RequestMethod.GET)
public @ResponseBody StudentResponse getAll(HttpServletRequest request){
int rows = Integer.parseInt(request.getParameter("rows"));
int page = Integer.parseInt(request.getParameter("page"));
String sidx = request.getParameter("sidx");
String sord = request.getParameter("sord");
List<Student> list = null;
list = stuDao.getStudents(rows,page,sidx,sord);
StudentResponse response = new StudentResponse();
response.setRows(list);
int count = stuDao.getNoOfRecords();
int total = count%rows == 0 ? (int)Math.ceil(count/rows) : (int)Math.ceil(count/rows)+1;
response.setTotal(total);
response.setRecords(count);
response.setPage(page);
return response;
}
@RequestMapping(value="/edit")
public ModelAndView doEdit(HttpServletRequest request){
Integer roll = 0, percentage = 0;
String firstName = null, lastName = null, address = null, remarks = null, oper = null;
Enumeration<String> paramNames = request.getParameterNames();
while(paramNames.hasMoreElements()){
String s = paramNames.nextElement();
if("roll".equalsIgnoreCase(s)){
roll = Integer.parseInt(request.getParameter("roll"));
}else if("firstName".equalsIgnoreCase(s)){
firstName = request.getParameter("firstName");
}else if("lastName".equalsIgnoreCase(s)){
lastName = request.getParameter("lastName");
}else if("percentage".equalsIgnoreCase(s)){
percentage = Integer.parseInt(request.getParameter("percentage"));
}else if("address".equalsIgnoreCase(s)){
address = request.getParameter("address");
}else if("remarks".equalsIgnoreCase(s)){
remarks = request.getParameter("remarks");
}else if("oper".equalsIgnoreCase(s)){
oper = request.getParameter("oper");
}
}
Map<String, String> model = new HashMap<String, String>();
if("edit".equalsIgnoreCase(oper)){
Student student = new Student();
student.setRoll(roll);
student.setFirstName(firstName);
student.setLastName(lastName);
student.setPercentage(percentage);
student.setAddress(address);
student.setRemarks(remarks);
stuDao.update(student);
}else if("add".equalsIgnoreCase(oper)){
Student student = stuDao.getStudent(roll);
if(student == null){
student = new Student();
student.setRoll(roll);
student.setFirstName(firstName);
student.setLastName(lastName);
student.setPercentage(percentage);
student.setAddress(address);
student.setRemarks(remarks);
stuDao.add(student);
}else{
throw new RuntimeException();
}
}else if("del".equalsIgnoreCase(oper)){
stuDao.delete(roll);
}
return new ModelAndView("mainGrid",model);
}
}
The controller contains two methods, getAll() and doEdit(). The first one retrieves the records to be displayed in the grid while the second one is used for editing data. These methods must be mapped to 'url' and 'editurl' values of JQGrid respectively. Also the method doEdit() shows how we can handle multiple request parameters by simply passing the servlet request to it. We don't need to pass all parameters through @RequestParam annotation.
- If you see the controller, you will find it is dependent on StudentDAO. So let us make DAO implementation class using Hibernate Session Factory. Readers can generate or manually create interface from this implementation class according to their convenience.
import java.util.List;
import org.hibernate.Query;
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
import org.springframework.transaction.annotation.Transactional;
import com.programnplay.jqgrid.entity.Student;
@Repository
@Transactional
public class StudentDAOImpl implements StudentDAO {
private static int noOfRecords;
@Autowired
private SessionFactory sessionFactory;
private Session getSession(){
Session session = null;
if(session == null || !session.isOpen())
session = sessionFactory.getCurrentSession();
return session;
}
public List<Student> getStudents(int pageSize, int page, String sidx, String sord) {
List<Student> ls = null;
Query query = getSession().createQuery("from Student order by "+sidx+" "+sord);
noOfRecords = query.list().size();
query.setFirstResult((page - 1) * pageSize);
query.setMaxResults(pageSize);
ls = (List<Student>)query.list();
return ls;
}
public Student getStudent(Integer roll) {
List<Student> ls = null;
Query query = getSession().createQuery("from Student where roll= :roll");
query.setParameter("roll", roll);
ls = (List<Student>)query.list();
return ls.size()>0?ls.get(0):null;
}
public void update(Student student) {
getSession().merge(student);
}
public void add(Student student) {
getSession().save(student);
}
public void delete(Integer roll) {
getSession().delete(getStudent(roll));
}
public int getNoOfRecords() {
return noOfRecords;
}
}
- Next we will write deployment descriptor file i.e., web.xml.
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>GridApp</display-name>
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
- Since we have named the servlet 'DispatcherServlet' as 'dispatcher', we have to place all configuration information in 'dispatcher-servlet.xml' file. The content of this file is given below. This is located under /WEB-INF.
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.1.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.1.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-3.1.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.1.xsd">
<mvc:annotation-driven/>
<tx:annotation-driven/>
<mvc:resources mapping="/js/**" location="/js/" />
<mvc:resources mapping="/css/**" location="/css/" />
<context:component-scan base-package="com.programnplay.jqgrid.controller"/><context:component-scan base-package="com.programnplay.jqgrid.dao"/>
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix">
<value>/jsp/</value>
</property>
<property name="suffix">
<value>.jsp</value>
</property>
</bean>
<bean id="sessionFactory" class="org.springframework.orm.hibernate4.LocalSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<property name="hibernateProperties">
<props>
<prop key="hibernate.show_sql">true</prop>
<prop key="hibernate.dialect">org.hibernate.dialect.MySQLDialect</prop>
<prop key="hibernate.transaction.auto_close_session">true</prop>
<prop key="hibernate.connection.autocommit">true</prop>
</props>
</property>
<property name="packagesToScan" value="com.programnplay.jqgrid.entity"/>
</bean>
<bean id="dataSource" class="org.springframework.jdbc.datasource.DriverManagerDataSource">
<property name="driverClassName" value="com.mysql.jdbc.Driver"/>
<property name="url" value="jdbc:mysql://localhost:3306/mydb"/>
<property name="username" value="abc"/>
<property name="password" value="abc"/>
</bean>
<bean id="transactionManager" class="org.springframework.orm.hibernate4.HibernateTransactionManager">
<property name="sessionFactory" ref="sessionFactory" />
</bean>
</beans>
- Since our JQGrid accepts the data in JSON format, before we start running the application, we have to place jackson-all-1.9.5.jar in web application library i.e., under WEB-INF/lib.
- Now, we are set to run the application and view our JQGrid. So let us start Tomcat Server, open the browser and place the url http://localhost:8080/GridApp/jsp/mainGrid.jsp in address bar. We will get a screen similar as follows:
 |
| JQGrid with Pagination Toolbar |
Following 3 screens are what we get while adding, editing or deleting a record from the above JQGrid.
 |
| Validation Message while adding a record into JQGrid |
 |
| Validation Message while editing a record of JQGrid |
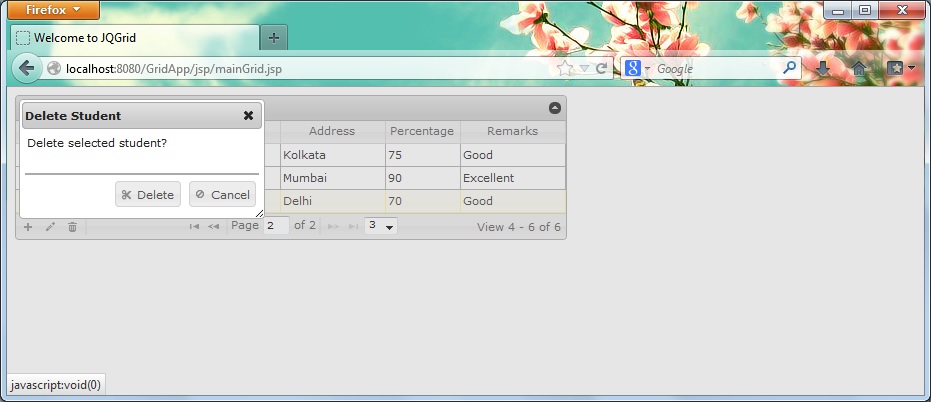
 |
| Message Popup while deleting a record from JQGrid |
That's it for today, see you in my next techno blog. Meanwhile if you have any comment or suggestion, you are welcome to leave it just right in the box beneath.
Hey Hi, It's Swaraj
ReplyDeleteYou have given a nice piece of code, i am trying to use same code structure in my program , i am facing probelm, JSON object data is not displaying in jqGrid, data is displayed without jqgrid, like the below sample
[{"dname":"Kalimba.mp3","dtype":"mp3","dcategory":"MP3 formats","ddiscription":"for playing Audio sounds","dstoredPath":"C:\\UploadFiles\\","did":1,"dcreatedDate":"2013-10-01"},{"dname":"Documents.sql","dtype":"sql","dcategory":"Text Document","ddiscription":"Text Document for SQL","dstoredPath":"C:\\UploadFiles\\","did":2,"dcreatedDate":"2013-10-01"},{"dname":"Wildlife.wmv","dtype":"wmv","dcategory":"Vedio Formats","ddiscription":"Vedio Formats for uploadig Vedio files","dstoredPath":"C:\\UploadFiles\\","did":3,"dcreatedDate":"2013-10-01"},{"dname":"flash.m4v","dtype":"m4v","dcategory":"Flash","ddiscription":"flash file","dstoredPath":"C:\\UploadFiles\\","did":4,"dcreatedDate":"2013-10-01"},{"dname":"DataGridViewComboBoxDisplayStyle.docx","dtype":"docx","dcategory":"guidelines","ddiscription":"test","dstoredPath":"C:\\UploadFiles\\","did":5,"dcreatedDate":"2013-10-01"}]
Hi Swaraj
DeleteI think you have missed datatype: 'json' and jsonReader : {
root: "rows",
page: "page",
total: "total",
records: "records",
repeatitems: false,
}
in your jsp while creating jqGrid. Your POJO should contain these attributes i.e., root, page etc. and respective setter and getter methods. Else, I don't see any reason why the data should not be displayed in the grid. I assume you have kept JSON jar in proper place. So check it and come back if problem persists.
Hello Rajiba,
DeleteIts me, Swaraj, Thanks for your blog from which i got nice piece of code and thanks for reply, i got the solution, there was some url locator problem in jqgrid, i has given wrong url for mapping spring mvc path in jqgrid cause of that records were not dispalying in jqgrid,
Since, i corrected url path in jqgrid, now its working fine,
Thanks a lot.
Hi Swaraj
DeleteGlad to see that your code worked fine. If my blog has helped you for that matter, I am happy.
Thanks for your comment.
Hello Rajiba - Could you please share source code to download? Please do needful.
DeleteThanks,
Savani
Hi I am getting "Injection of autowired dependencies failed;" error... can u please provide the StudentDAO interface definition
ReplyDeleteHi
DeleteThe error you are getting has nothing to do with the interface you have asked for. I think you have messed up the spring configuration file or not used @Autowired annotation properly or missed @Repository for your DAO implementation class.
Still if you need interface definition, here is it.
public interface StudentDAO {
List getStudents(int pageSize, int page, String sidx, String sord);
int getNoOfRecords();
Student getStudent(Integer roll);
void update(Student student);
void add(Student student);
void delete(Integer roll);
}
Hope this works for you.
if you would make maven project and put on your website would be great
ReplyDeleteor just project.
lazy foo
As mentioned at the start of the post, the code given here is for Dynamic Web Project. So take this code and write your own POM.xml file, you can convert it easily to Maven project.
DeleteExcellent work. Simple and Great.
ReplyDeleteCan you please provide the source code?
Thanks Arun for your excellent comment. I don't have source code any more with me as this is quite an old post. Yet you can take the code in the post and run your JQGrid app.
Deletehi,
ReplyDeleteMar 17, 2014 3:59:53 PM org.apache.catalina.core.StandardWrapperValve invoke
SEVERE: Servlet.service() for servlet [dispatcher] in context with path [/JqueryGrid] threw exception [Request processing failed; nested exception is java.lang.NumberFormatException: null] with root cause
java.lang.NumberFormatException: null
at java.lang.Integer.parseInt(Unknown Source)
at java.lang.Integer.parseInt(Unknown Source)
at com.jq.controller.StudentController.getAll(StudentController.java:30)
at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at sun.reflect.NativeMethodAccessorImpl.invoke(Unknown Source)
at sun.reflect.DelegatingMethodAccessorImpl.invoke(Unknown Source)
at java.lang.reflect.Method.invoke(Unknown Source)
at org.springframework.web.method.support.InvocableHandlerMethod.invoke(InvocableHandlerMethod.java:213)
at org.springframework.web.method.support.InvocableHandlerMethod.invokeForRequest(InvocableHandlerMethod.java:126)
at org.springframework.web.servlet.mvc.method.annotation.ServletInvocableHandlerMethod.invokeAndHandle(ServletInvocableHandlerMethod.java:96)
at org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter.invokeHandlerMethod(RequestMappingHandlerAdapter.java:617)
at org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter.handleInternal(RequestMappingHandlerAdapter.java:578)
at org.springframework.web.servlet.mvc.method.AbstractHandlerMethodAdapter.handle(AbstractHandlerMethodAdapter.java:80)
at org.springframework.web.servlet.DispatcherServlet.doDispatch(DispatcherServlet.java:923)
at org.springframework.web.servlet.DispatcherServlet.doService(DispatcherServlet.java:852)
at org.springframework.web.servlet.FrameworkServlet.processRequest(FrameworkServlet.java:882)
at org.springframework.web.servlet.FrameworkServlet.doGet(FrameworkServlet.java:778)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:621)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:728)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:305)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:210)
at org.apache.catalina.core.StandardWrapperValve.invoke(StandardWrapperValve.java:222)
at org.apache.catalina.core.StandardContextValve.invoke(StandardContextValve.java:123)
at org.apache.catalina.authenticator.AuthenticatorBase.invoke(AuthenticatorBase.java:472)
at org.apache.catalina.core.StandardHostValve.invoke(StandardHostValve.java:171)
at org.apache.catalina.valves.ErrorReportValve.invoke(ErrorReportValve.java:99)
at org.apache.catalina.valves.AccessLogValve.invoke(AccessLogValve.java:953)
at org.apache.catalina.core.StandardEngineValve.invoke(StandardEngineValve.java:118)
at org.apache.catalina.connector.CoyoteAdapter.service(CoyoteAdapter.java:408)
at org.apache.coyote.http11.AbstractHttp11Processor.process(AbstractHttp11Processor.java:1008)
at org.apache.coyote.AbstractProtocol$AbstractConnectionHandler.process(AbstractProtocol.java:589)
at org.apache.tomcat.util.net.JIoEndpoint$SocketProcessor.run(JIoEndpoint.java:310)
at java.util.concurrent.ThreadPoolExecutor.runWorker(Unknown Source)
at java.util.concurrent.ThreadPoolExecutor$Worker.run(Unknown Source)
at java.lang.Thread.run(Unknown Source)
Hi
DeletePlease go through the above JSP in the post and make sure your JSP contains the following.
pager: $('#pager'),
rowNum:3,
jsonReader : {
root: "rows",
page: "page",
total: "total",
records: "records",
repeatitems: false,
}
i am already writing above jquery code, its not working
DeleteI am sure you have gone wrong somewhere in your coding. So I will suggest you to verify the code in this post with the code you have written. Else start afresh with the code given here.
DeleteHello,
ReplyDeleteI am receiving "Request processing failed; nested exception is java.lang.NumberFormatException: null" in the controller for /student. Any suggestion.
Hi, it seems you are getting the same error as that of Krishnarao, another reader. So please go through my reply to his post above. Check your JSP and getAll() method of the controller properly.
DeleteI have checked the JSP and getAll() method, after debugging, it seems that since controller is executing first, it doesn't get values of rows,etc. from the jqgrid, hence values are null. How to resolve this issue. Any help is highly appreciated.
Deletei'm getting 406 error
ReplyDeleteCan you be bit specific? Where exactly you are getting this 406 error?
Deletey con algo como esto como se haría
ReplyDelete@Id
@Column(name = "Roll")
private Integer roll;
@Column(name = "FirstName")
private String firstName;
@Column(name = "LastName")
private String lastName;
@Column(name = "Address")
private String address;
@Column(name = "Percentage")
private Integer percentage;
@Column(name = "Remarks")
private String remarks;
@ManyToMany(cascade=CascadeType.ALL)
@JoinTable(name="..", ..)
private Listgrades; // con algo como esto tengo problemas
I can't get your problem. Seems you are trying to join a table. Please mention the problem in English. Sorry for not understanding your language.
DeleteHi I didnt find any download link to try this amazing example , can you please provide the source code
ReplyDeleteHi All,
ReplyDeleteHow we can download the source code for this project ? Please provide link to download.
Thanks,
Savani
Hi Savani
DeleteAs mentioned in one of my earlier comments, please copy & paste the code from here and develop your own application. I don't have source code now. Good luck to you.
Amazing Program . Thank You.
ReplyDeleteBy
Dhanasekar
Thanks a lot, Dhanasekar.
Delete